Dùng Workflow cập nhật đơn hàng WooCommerce tới Larksuite đơn giản
WooCommerce tới Larksuite
Larksuite mới ra mắt tính năng Workflow trong Base vô cùng mạnh mẽ. Cập nhật này giúp người dùng tạo, quản lí các tác vụ automation dễ dàng hơn, trực quan hơn. Trong tình hình Anycross thông báo ngừng sử dụng free vào ngày 31/12/2024 thì việc ra mắt Workflow ngay trong Base là một lợi ích lớn cho người dùng.
Tổng quan cách cập nhật đơn hàng từ WooCommerce tới Larksuite
Để nối các đơn hàng từ WooCommerce tới Larksuite:
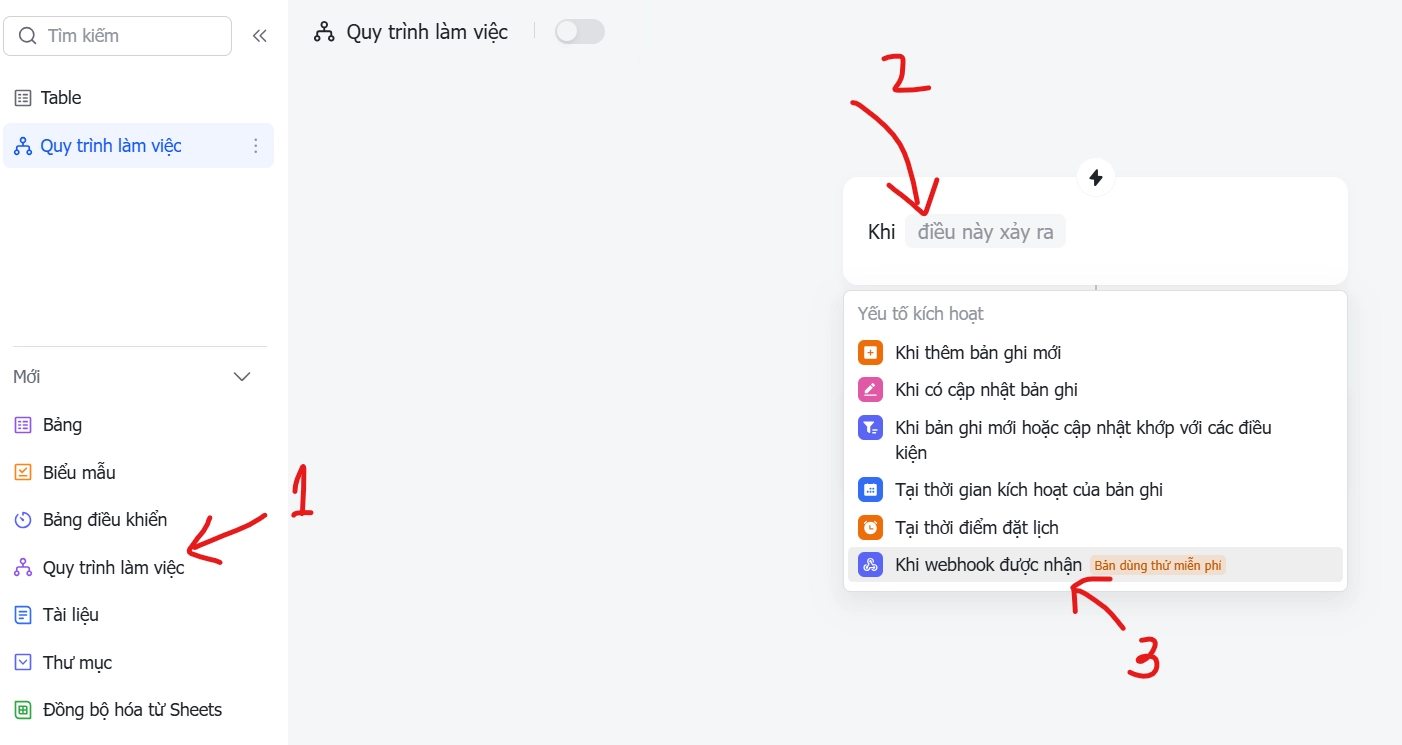
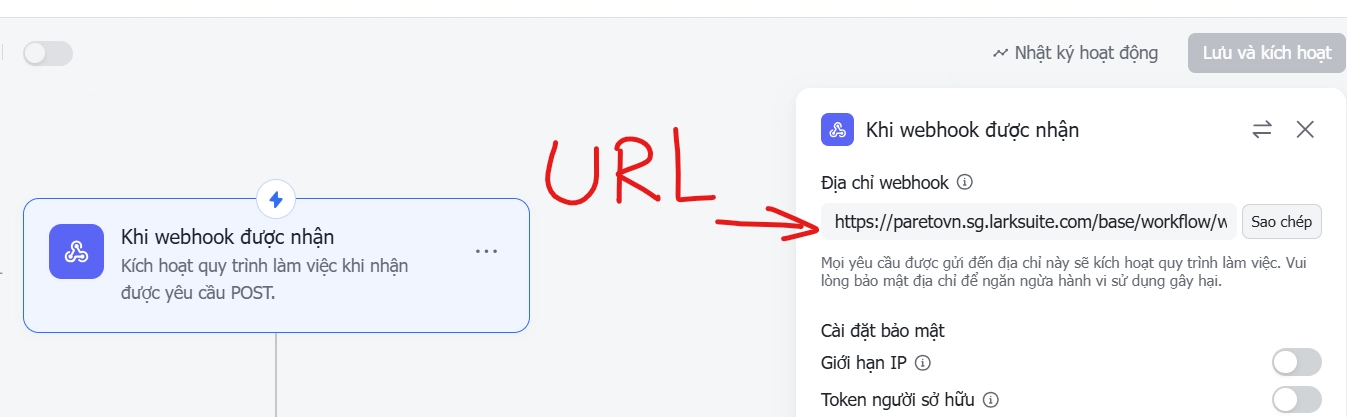
- Tạo Base, tạo Workflow (Quy trình làm việc), khởi đầu Workflow bằng Webhook trigger
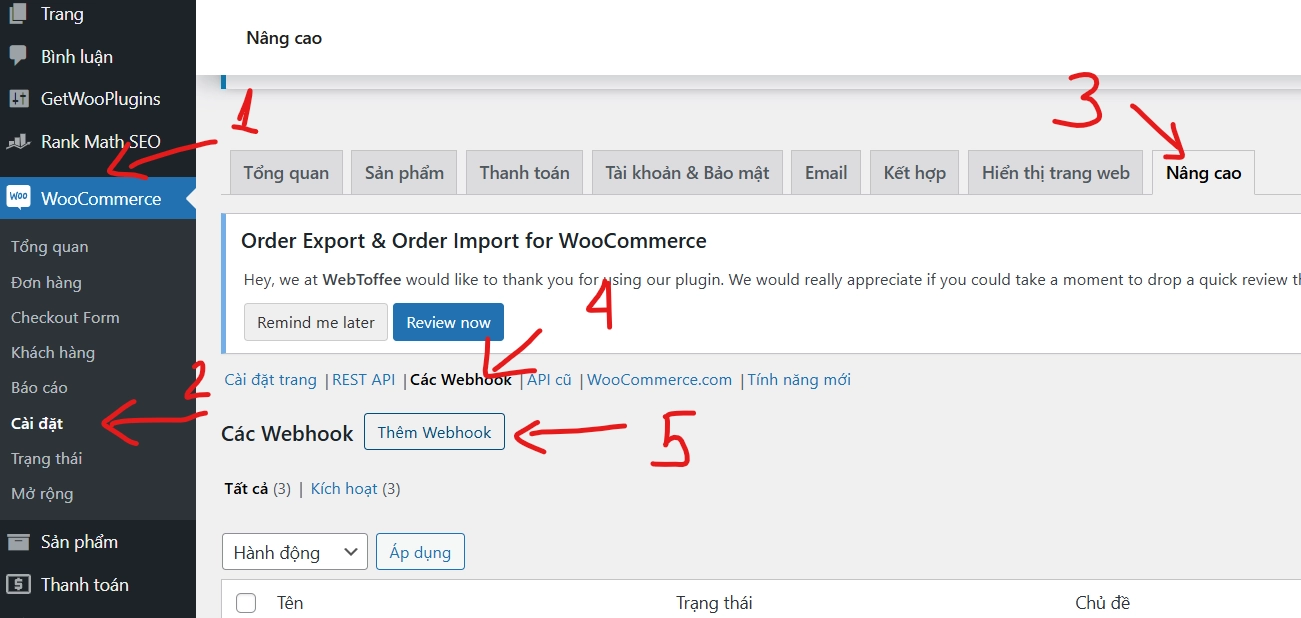
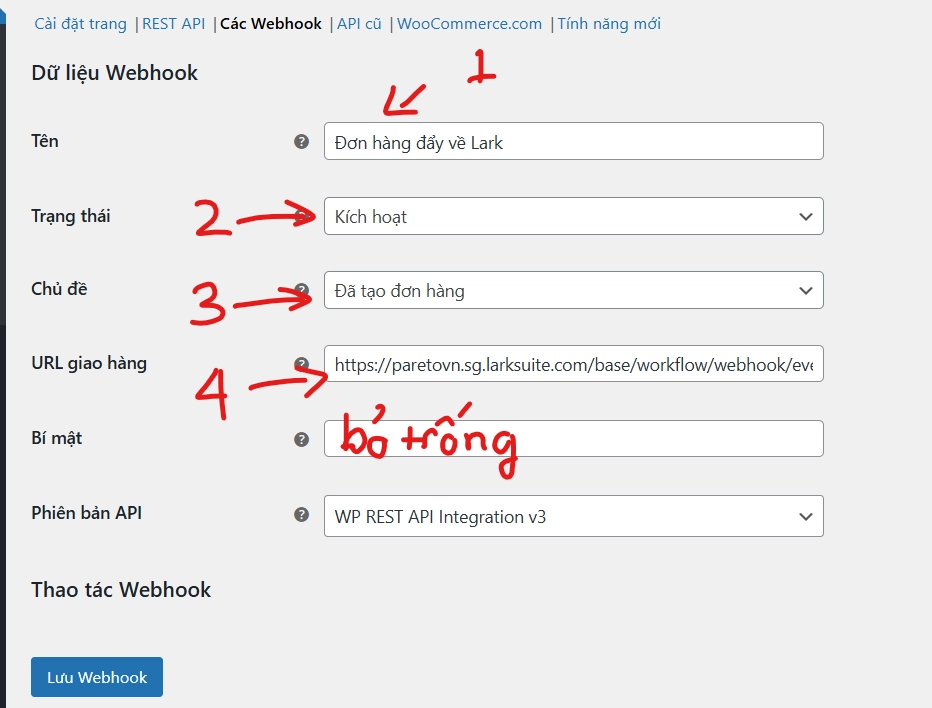
- Vào WooCommerce, tạo Webhook khi có đơn hàng mới, nhập URL từ Workflow
- Tra soát thông tin Webhook trả về
- Cập nhật thông tin đơn hàng vào bảng, gửi thông báo…
Hướng dẫn chi tiết
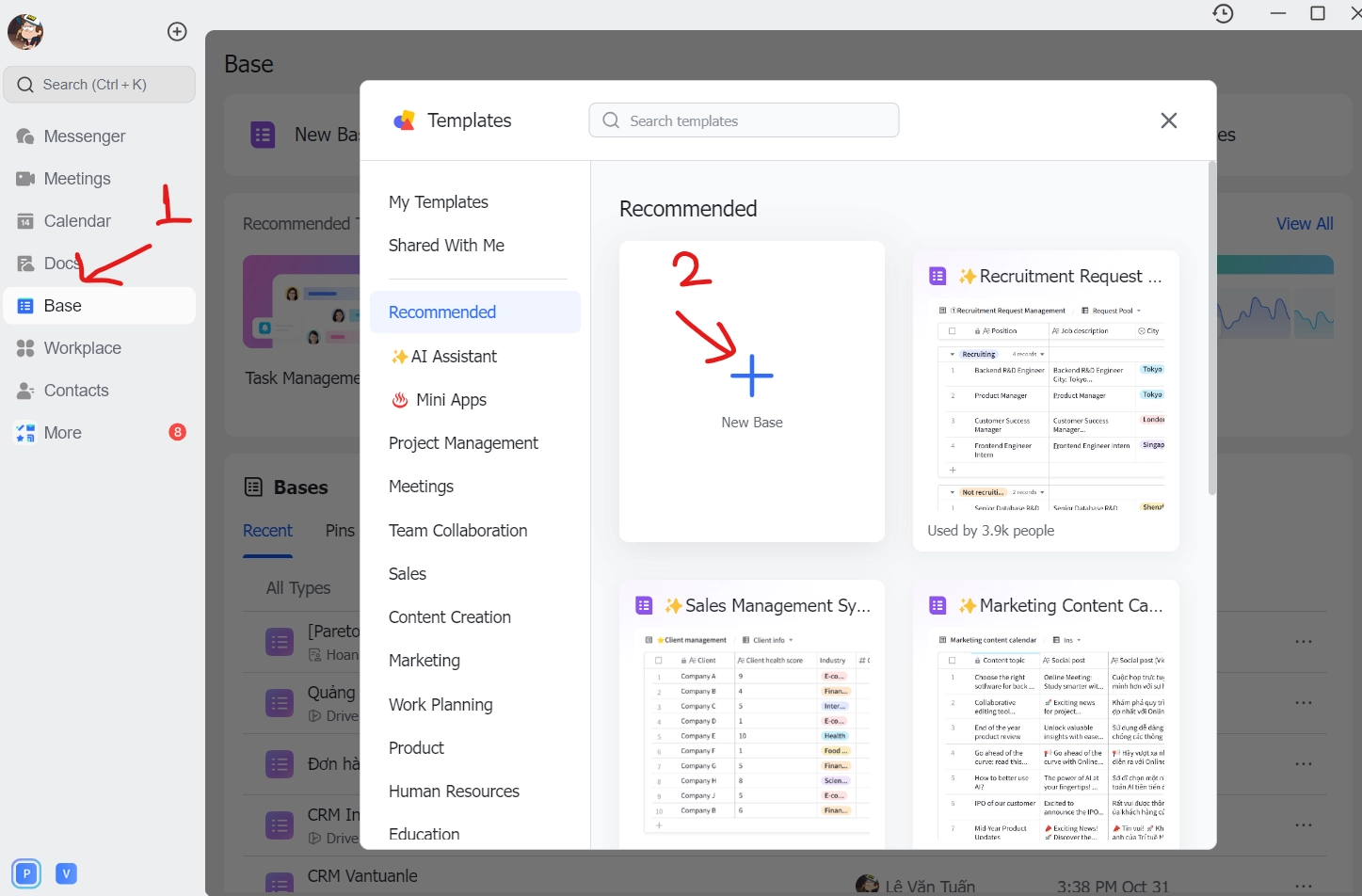
Bước 1: Tạo Base, Workflow (Quy trình làm việc)

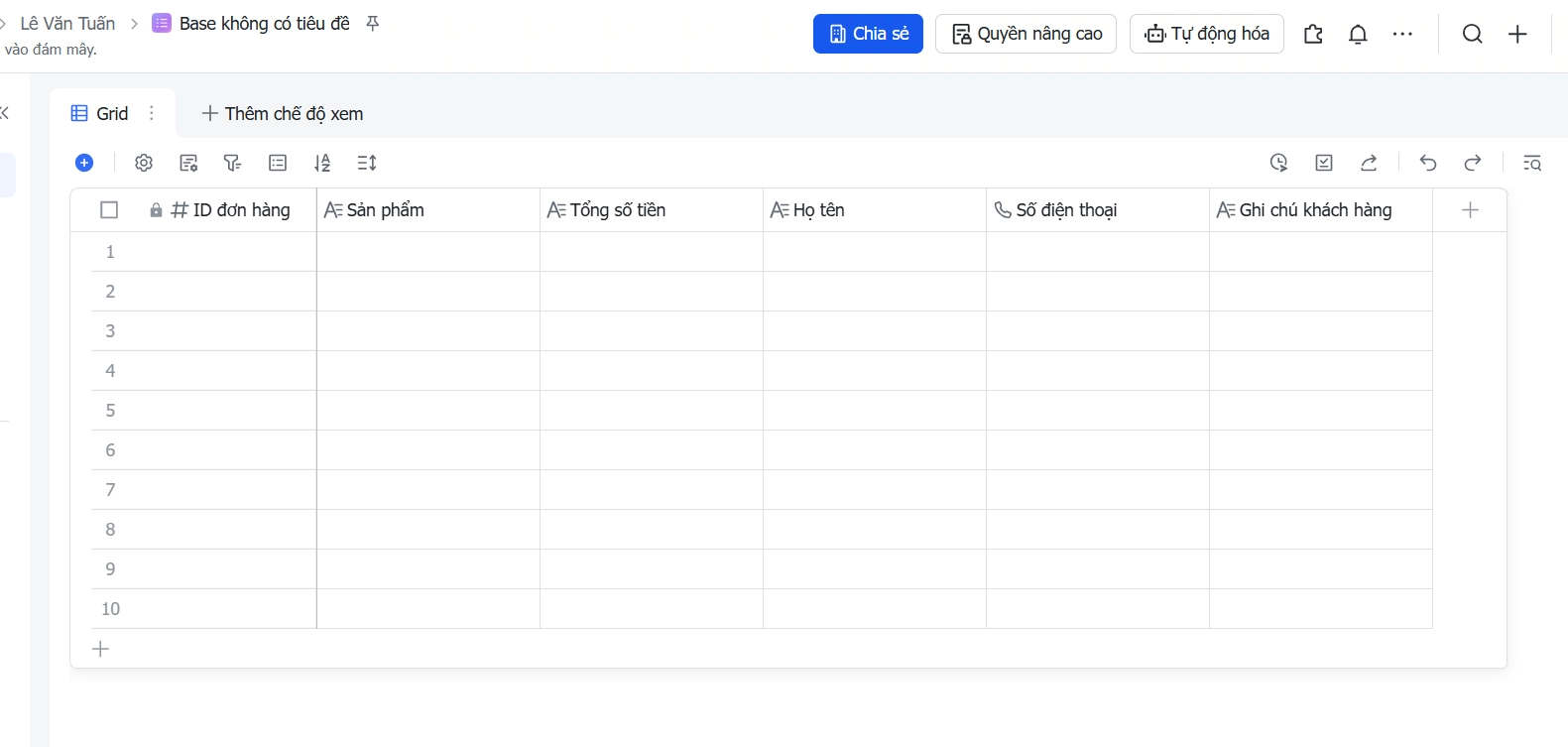
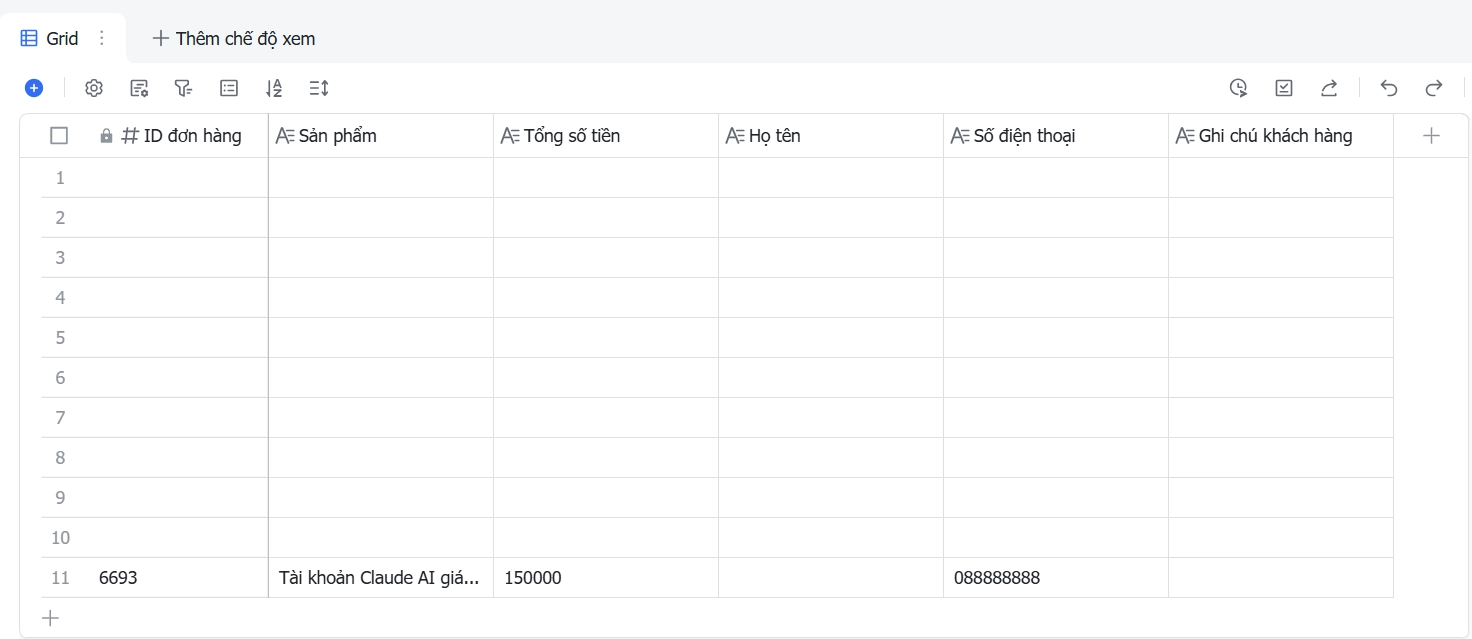
Sau khi tạo Base mới, xóa cácc trường mặc định và tạo các trường cần lấy từ WooCommerce, ví dụ ID đơn hàng, tên khách hàng, số điện thoại, tên sản phẩm, tổng số tiền,…


Bước 2: Tạo Webhook từ WooCommerce, nhập URL từ Workflow



Bước 3: Tra soát thông tin Webhook trả về từ WooCommerce tới Larksuite
Đầu tiên sau khi lưu Webhook bạn phải đặt thử 1 đơn hàng trên WooCommerce của bạn để Workflow bắt được thông tin từ Woo trả về.
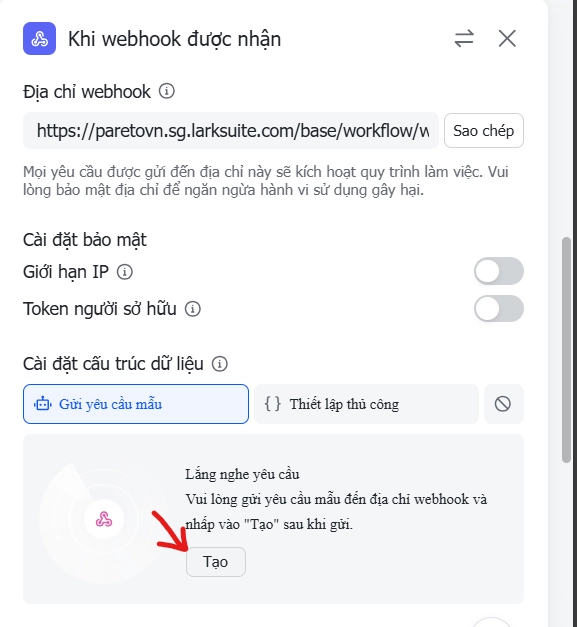
Chờ 1 chút để Webhook đẩy về (thường từ 1-3 phút). Sau đó vào Workflow, chọn Webhook, ấn nút Tạo

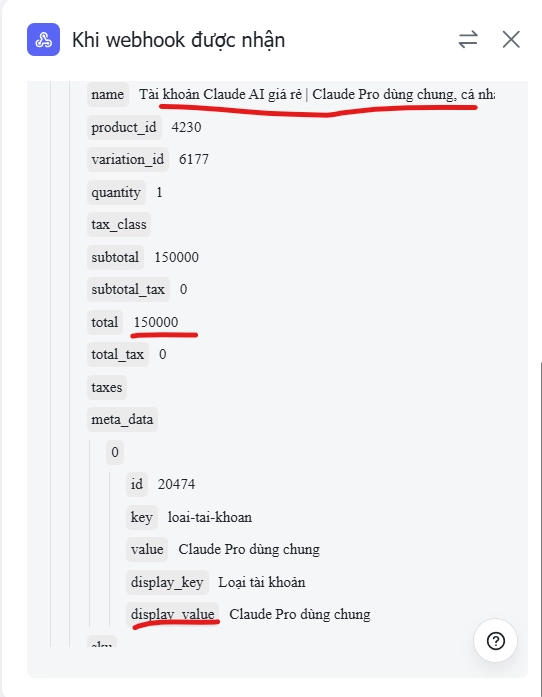
Kéo xuống dưới ta sẽ thấy các trường thông tin mà Woo gửi về webhook như id đơn hàng, tên sản phẩm, số tiền,…

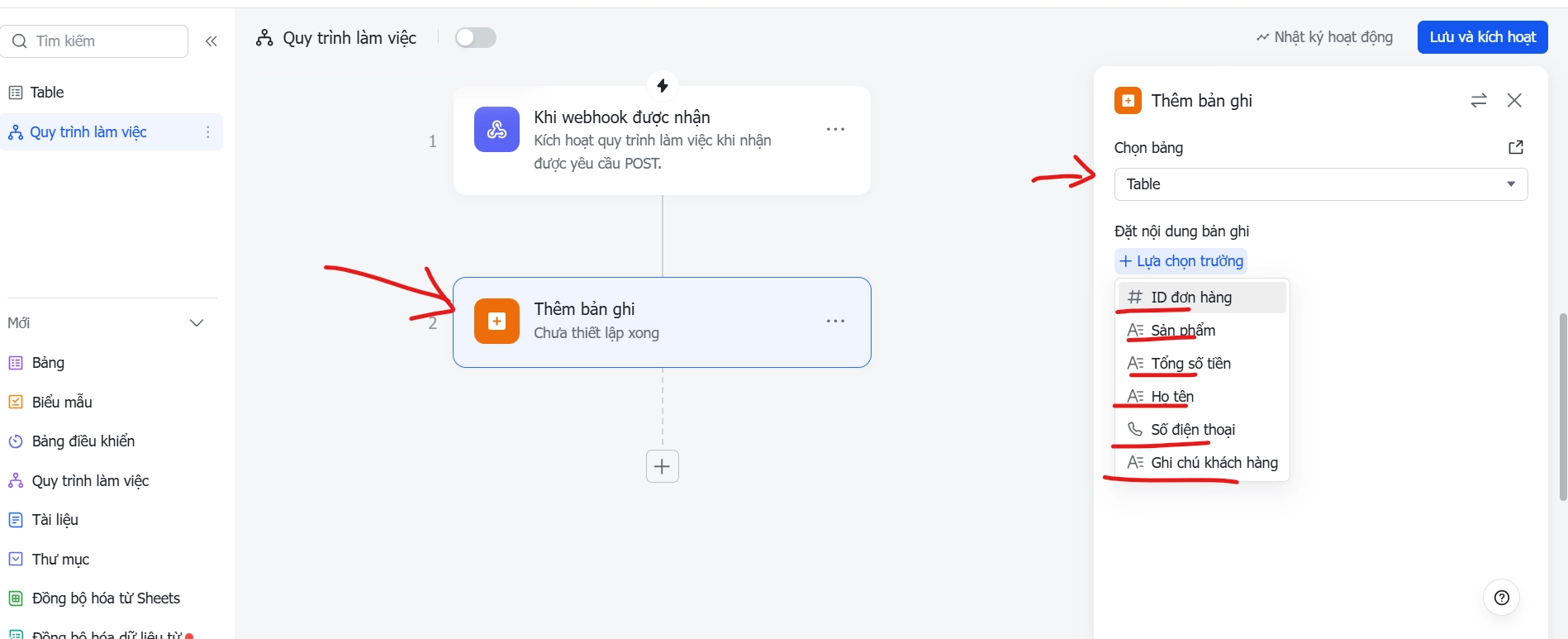
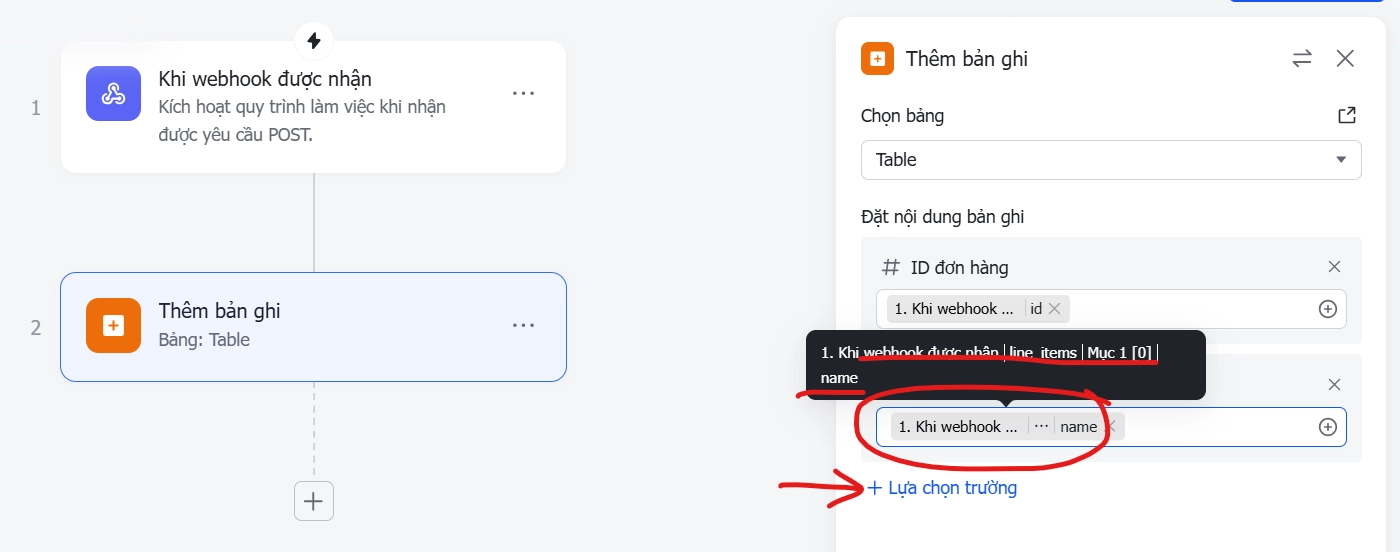
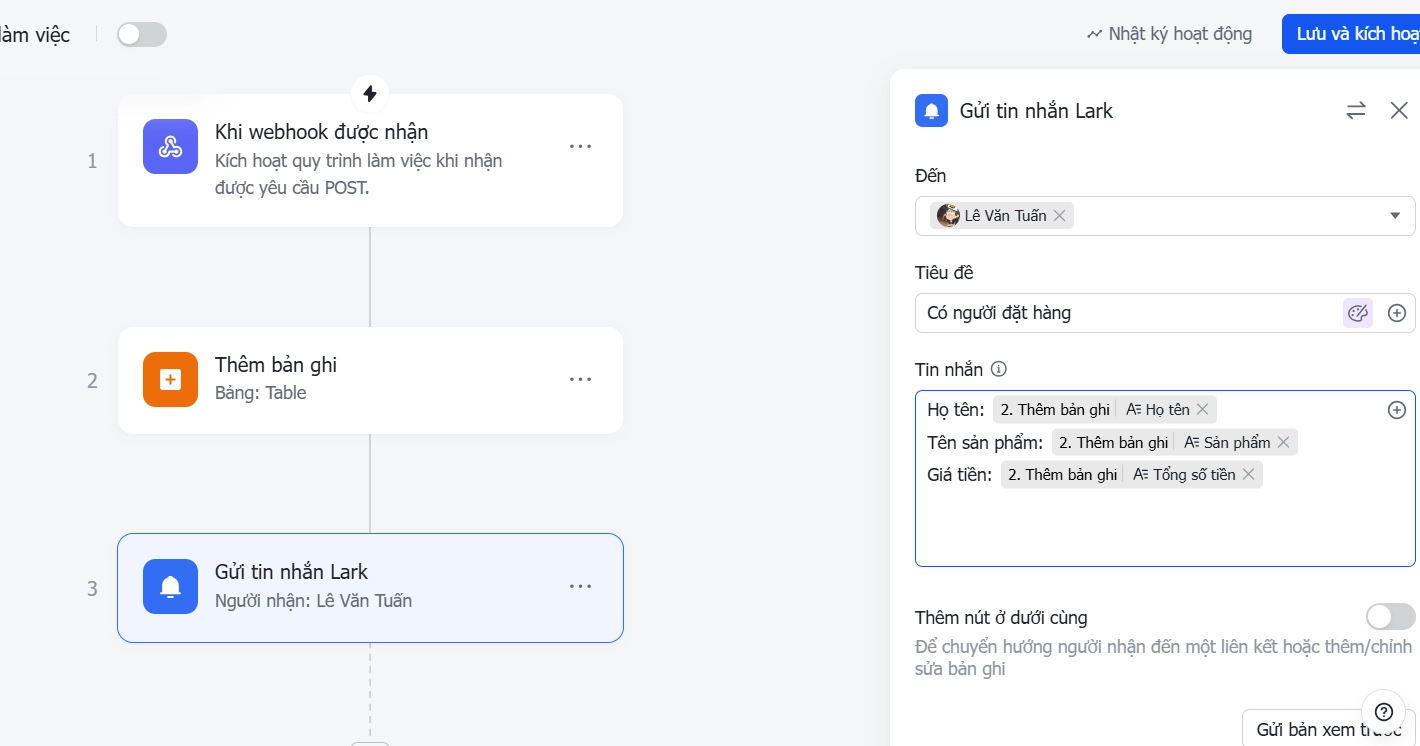
Bước 4: Cập nhật thông tin đơn hàng, gửi thông báo Lark

Sau khi đã nối được Webhook việc còn lại chỉ là bạn muốn xử lý dữ liệu như thế nào.
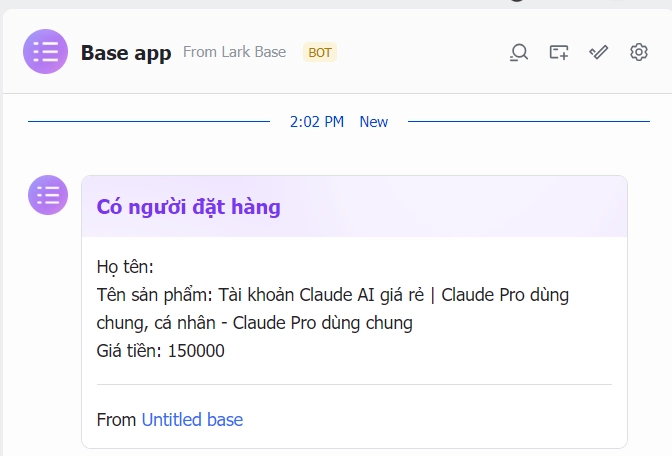
Ở bài viết này Pareto sẽ hướng dẫn bạn cập nhật thông tin đơn hàng Woo vào 1 bảng, sau đó thông báo tin nhắn cho người dùng Lark.


Sau khi đã tùy chỉnh đầy đủ, chọn Lưu và kích hoạt là workflow đã hoạt động.
Dưới đây là demo 1 đơn hàng khi đăng kí trên Woocommerce và đẩy thông tin qua webhook về Larksuite, chi tiết bản ghi, thông báo tùy thuộc vào các thuộc tính bản muốn Lark hiển thị:


Lời kết
Cảm ơn bạn đã đọc bài viết này của Pareto, Pareto hy vọng bài viết này sẽ giúp ích được bạn.
Nếu bạn quan tâm đến Larksuite hãy tham khảo thêm các bài viết trong mục Larksuite và automation.
WooCommerce tới Larksuite